Installation
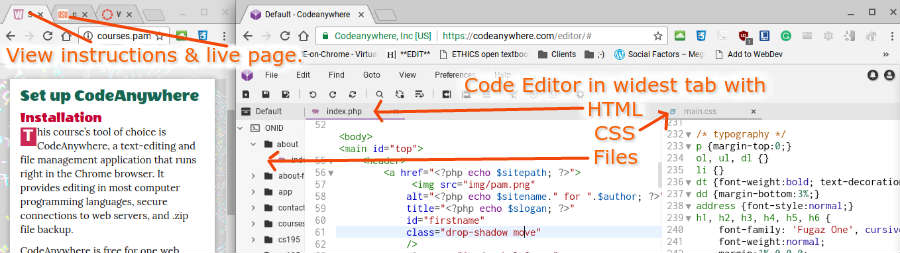
This course’s tool of choice is CodeAnywhere, a text-editing and file management application that runs right in the Chrome browser. It provides editing in most computer programming languages, secure connections to web servers, and .zip file backup.
CodeAnywhere is free for one web account, which will be your ONID or ENGR web account. If you want to set up more hosting servers, then you may purchase the premium application. CodeAnywhere will allow you to work on files remotely on your server then back them up to your hard drive using Secure File Transfer Protocol (SFTP). CodeAnywhere provides editing of various programming languages, which for the purposes of this course, is HTML5, CSS, JavaScript, and PHP.
In a previous lesson, you were instructed to launch CodeAnywhere from the Chrome browser.

- Click the G+ (Google) button to login with your OSU ONID/Google Account.

If you already own Dreamweaver on the computer you’ll use for class, then don’t install ShiftEdit or CodeAnywhere; you won’t need it. Instead, set up Dreamweaver.
Connect
With Chrome and CodeAnywhere open, set up a connection to yourpublic_html web server folder:
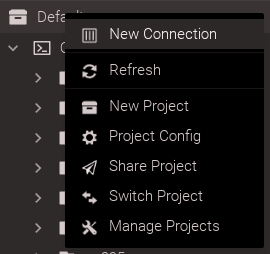
- On the left sidebar menus, right-click on the default menu.

- Choose New Connection
- Choose SFTP from the menu.
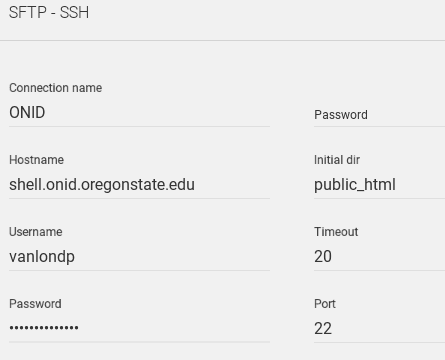
- On the Connection screen, type the correct values:

- Name: ONID
- Authentication type: Password.
- Host: shell.onid.oregonstate.edu
- Username: Your ONID user name.
- Password: Your ONID password.
- Click the Connect button.
- Change the theme.
From the Preferences → User → General menu, select a new Theme and color scheme if you don’t like white text on a dark background. If you like black on white, then choose the white theme and color scheme. - Backup. CodeAnywhere lets us create folders and files directly on our ONID servers and transfer (copy/backup) to our local hard drives for safe keeping. Right-click → Download to a .zip archive. If you are using Dreamweaver, then you’ll create files on the local hard drive first then transfer/copy them to the server. Always maintain two copies…one on the server and at least one on the hard drive.
- Set up Screens so that you have room to edit and view your live page without flipping to another screen.